Dieser Leitfaden wird Dir 3 Wege aufzeigen, wie Du eine professionelle Musiker Website nur mit grundlegendsten Computerkenntnissen einfach selber bauen kannst.
Macht die eigene Homepage für Musiker in Zeiten von Social Media und Streaming überhaupt noch Sinn? Haben wir als Musiker nicht heutzutage mit Spotify, Apple Music, TikTok, Instagram oder Soundcloud nicht genügend Plattformen auf denen wir uns mit unserer Musik präsentieren können?
Ja, das stimmt. Allerdings habe alle eben genannten Plattformen einen gemeinsamen Nachteil. Sie gehören uns nicht. Eine eigene Musiker Website (richtig aufgesetzt) ist dagegen ein Asset, welches wirklich in deinem Besitz ist.
Du bist damit unabhängig von Algorithmus-Änderungen, welche deine organische Reichweite immer weiter einschränken. Und wenn eine Social Media Plattform mal vollkommen von der Bildfläche verschwinden sollte, kann Dir das auch egal sein. Deine Webseite bleibt für deine Fans für immer eine Art zu Hause im Internet. Oder wie eine digitale Visitenkarte.
Aber damit hören die Vorteile nicht auf. Ein weiterer Vorteil ist die professionelle Email Adresse, welche Du mit deiner neuen Musik Webseite erhältst. Diese ist für den ersten guten Eindruck unerlässlich, wenn Du Pressekontakte anschreibst. Und wo wir schon beim Thema sind: Deine Webseite ist auch der Ort, wo Du dein Electronic Press Kit (EPK) hosten solltest. Es gibt noch viele weitere gute Gründe, sich als Musiker-in, Band oder Künstler Musik Seiten im Internet einzurichten.
Was macht eine gute Musik Website aus?
Häufig bringen Webseiten keinen Erfolg, weil diese von Anfang an einen designorientierten Ansatz verfolgen.
Mit anderen Worten, sie konzentrieren sich auf “schick” anstatt auf eine Strategie.
Und so ist es auch bei Musikern.
Du solltest dir als allererstes über den Zweck Deiner Website im Klaren sein. Warum existiert deine Musiker Website?
Und dann solltest du deine Band Webseite nach einer klaren Strategie gestalten. Daraufhin kannst du den Erfolg deiner Band Homepage basierend darauf messen, ob diese Strategie aufgeht oder nicht.
1. Strategie deiner Musiker Website
Deine Website muss gut aussehen. Aber was noch wichtiger ist, sie muss Deinen Zielen dienen.
Dieser Part ist entscheidend für dein Musik Marketing.
Laut Unternehmer.de ist einer der Hauptgründe, warum Websites scheitern, dass sie zu allgemein gehalten sind. Das heißt, die Person, die sie erstellt, hat nicht verstanden, welche Rolle die Website für Bands & Musiker beim Wachstum des eigenen Musikbusiness spielt. Anstatt die Musik Website so zu gestalten, dass sie ein oder zwei Dinge sehr gut macht, entwerfen sie ein “One-size-fits-all”-Modell.
Wie bereits oben erwähnt, solltest du zuerst den Zweck Deiner Musik Homepage bestimmen.
Im einzelnen solltest Du diese Frage beantworten:
Wie wird deine Musiker Homepage dazu beitragen, dass dein Musik Business wächst?
Wie wird sie deinen Alltag als Musiker oder der Band in irgendeiner Weise einfacher machen? Wird sie verwendet, um eine E-Mail Liste aufzubauen oder Produkte und deine Musik zu verkaufen? Oder möchtest du, dass die Leute sie benutzen, um dich für einen Auftritt zu kontaktieren?
Also, bevor du mit der Erstellung beginnst, definiere den Zweck deiner Musiker Website. Danach kannst du jede Unterseite mit deiner Intention im Hinterkopf optimal gestalten.
2. Die wichtigsten Unterseiten einer Musiker Webseite
Sobald du dir über den Zweck im Klaren bist, ist der nächste Schritt, einfach loszulegen! An dieser Stelle kommen die wichtigsten Unterseiten ins Spiel.
Es gibt vier davon…..
Startseite (Home)
Über mich
Musik (oder “Shop”)
Kontakt
Jede Website für Musiker oder Bands sollte jeweils eine der vier eben genannten Unterseiten enthalten oder diese Sections auf der Homepage abgedeckt haben. Ich werde kurz erklären, warum sie wichtig sind.
Startseite (Homepage)
Deine Startseite oder Homepage sollte zwei Dinge tun.
- Einfache Bedienung deiner Künstler Seite
- Positionierung deiner Musik Brand
Du kannst ein hochwertiges Website-Design mit einem Supermarkt vergleichen. Wie in einem Supermarkt kommt man herein, sieht den Kassenbereich, die Produktarten sind kategorisiert. Wenn du dich verirrt hast, kannst du zurück an die Vorderseite des Ladens gehen, um dich zu orientieren. Das gleiche gilt für deine Musiker Website.
In der digitalen Welt sind wir nur auf das beschränkt, was auf dem Bildschirm vor uns steht. Es ist leicht, sich zu verlaufen.
Deshalb ist deine Homepage so wichtig.
Wie die Vorderseite eines Supermarktes zu den einzelnen Produkten führt, ist deine Homepage ein Ort, an dem Menschen immer gehen können, um das zu finden, wonach sie suchen – dem Zweck deiner Musiker Website.
Wenn du Deine Musik Homepage erstellen willst, solltest sie so einrichten, dass diese über jede Seite zugänglich ist.
Über mich Seite
Der Zweck deiner Über mich-Seite ist einfach:
- den Leuten deine Geschichte zu erzählen, ihr Interesse zu wecken und dich als einzigartigen Künstler zu positionieren.
Der beste Weg dieses zu erreichen, ist, eine Geschichte zu erzählen.
Deine Über mich Seite sollte dem Leser genügend Informationen über dich geben und auch einen Einblick in den Menschen hinter der Musik geben. Dieses hilft dir, dich von anderen abzuheben und deine Brand zu stärken.
Musik (oder “Shop”)
Der Zweck deiner Musik- (oder “Shop”-)-Seite ist einfach:
- Monetarisierung
Wenn Du einen guten Job mit deinem Branding gemacht hast und Merchandise oder Musik hast, die Deine Fans kaufen wollen, dann macht es Deine Shop-Seite einfach, dies zu tun.
Kontakt
Wolltest Du schon einmal mit Jemandem in Kontakt treten, konntest es aber nicht?
Deine Kontakt-Seite löst dieses Problem.
Soziale Kanäle, E-Mail, Telefonnummer – alles kommt auf diese Seite.
Du möchtest leicht zu erreichen sein. Dafür gibt es deine Kontakt-Seite.
3. Ein Leadmagnet
Ein Leadmagnet ist ein Werbegeschenk (Freebie), welches als Katalysator wirkt, um eine “neutrale Person” in Deine Fanbase zu bringen.
Es ist ein entscheidender Schritt in der Beziehung zwischen potentiellen Fans und Künstlern und der Schlüssel zu nachhaltigem Wachstum als Musiker.
Es gibt viele Varianten eines Leadmagnets.
Am häufigsten (und am wenigsten effektiv) ist der “Trage dich für meinen Newsletter ein” Ansatz. Es kann auch ein “Buche mich/unsere Band”-Formular auf Deiner Kontaktseite sein.
Der Zweck eines Leadmagnets sollte darin bestehen, deine E-Mail Liste aufzubauen und damit digitale Produkte (bzw. Musik) zu verkaufen.
Deine Webseite sollte so gestaltet sein, dass der Leadmagnet nicht zu übersehen ist.
Dies ist wichtig, da ein Leadmagnet in der Regel neue Fans nach der Anmeldung in einen Musik Marketing Funnel bringt. Mehr dazu findest Du in unserem Artikel über Musik Marketing.
Nachdem sich dein Fan für den Leadmagnet angemeldet hat, erhält dieser E-Mails, die die Geschichte der Band erzählen und die die Möglichkeit bieten, Merch, Musik, Konzerttickets usw. zu kaufen.
Ein funktionierender Leadmagnet ist eine kritische Komponente eines guten Musik-Webseiten-Designs.
Dieses bringt mich zur letzten Komponente einer guten Musikseite.
4. Positioniere Deine Musikbrand
Nachdem Du den Zweck Deiner Musiker Homepage definiert und die fundamentalen Seiten sowie den Leadmagnet erstellt hast, bist du bereit für den letzten Schritt.
Message Deiner Musik Website
Und schöne Bilder, Farben und ein Logo reichen dafür nich aus. Eine starke Botschaft ist gleichbedeutend mit einer stimmigen visuellen Gestaltung. Deine Botschaft steht an erster Stelle und so gestaltest du sie.
Dieser letzte Schritt ist entscheidend. Und kann leicht übersehen werden, weil die meisten Musiker fälschlicherweise davon ausgehen, dass sie diesen schon einmal gehört haben. Das ist in den meisten Fällen aber nicht wahr.
Es ist in diesem Zusammenhang hilfreich, die Strategie der “Message” zu demonstrieren und zu zeigen, wie sie konkret auf ein gutes Musiker Webseiten Design angewandt wird.
Musikbrand “Trigger”
Ein “Trigger” ist eine Phrase, ein Name oder ein Titel, der häufig verwendet wird, um einen etablierten und gegenseitig verstandenen Glauben zu definieren oder darzustellen.
Der Grund, warum dieser für eine Musiker Website so wichtig ist, ist, dass dieses eine Identität für echte Fans schafft und sie an diese Identität erinnert. Und das ist ein wichtiger Bestandteil einer Musikbrand.
Du solltest deine Message und deine Brand prominent gestalten!
Lasse sie in deine Story auf der Über mich-Seite, die Titel, Überschriften und Bilder einfließen. Alles kommt zusammen und inspiriert die Fans, zusammenzuhalten, die Website zu nutzen und an die Musik und die Brand dahinter zu glauben. Die meisten Musiker oder Band Webseiten machen dieses nicht konsequent genug.
Denke daran, es nützt nichts, eine schöne Musiker Seite zu haben, wenn diese nicht deinem Musikbusiness dient oder dieses fördert. Eine Website ist immer auch ein Aushängeschild und sollte konsequent kommunizieren, wofür Du stehst. Erstelle eine Künstler Website, die dein Musik Business stärkt.
Du möchtest eine Musiker oder Band Homepage erstellen und bist auf der Suche nach einer einfachen, kostenlosen Schritt für Schritt-Anleitung?
Dann bist Du hier genau richtig! Dieses übersichtliche Künstler Homepage Tutorial zeigt Dir, wie Du in wenigen Schritten eine professionelle Musiker Website erstellen kannst. Und zwar ohne Technikkenntnisse. Los geht’s!
Weg #1: Eine Musiker Website mit IndieFunnels erstellen (Empfehlung)
Mit IndieFunnels einfach zur eigenen Künstler Website
Es gibt viele Webseiten-Anbieter wie SquareSpace, Wix oder Bandzoogle mit denen Du deine Künstler oder Band Website erstellen kannst. Trotzdem würde ich jedem Musiker oder Band raten, eine Künstler Webseite mit IndieFunnels zu erstellen. IndieFunnels setzt neue Maßstäbe in Sachen Anpassungsfähigkeit, Flexibilität und Funktionsumfang, speziell zugeschnitten auf die Bedürfnisse von Musikschaffenden. Im Gegensatz zu anderen Plattformen bietet IndieFunnels ein integriertes Ökosystem, das nicht nur den Website-Bau, sondern auch E-Mail-Marketing, Funnels, Mitgliederbereiche und den Verkauf von Merchandise und Musik unter einem Dach vereint. Hier ist eine einfache Anleitung, wie du in nur wenigen Schritten mit IndieFunnels eine Künstler Website erstellen kannst:
- Wähle einen Domain-Namen: Finde einen passenden Namen, der deine Marke widerspiegelt.
- Registriere dich bei IndieFunnels: Starte deine Website mit IndieFunnels und nutze die Plattform, um deine Website ohne externes Hosting zu erstellen.
- Nutze die vorgefertigten Vorlagen: IndieFunnels bietet eine Vielzahl an Templates speziell für Webseiten für Musiker, die du für den schnellen Start deiner Website verwenden kannst.
- Personalisiere deine Musiker Website: Mit dem Drag & Drop-Builder und umfangreichen Anpassungsoptionen kannst du deine Seite genau nach deinen Vorstellungen gestalten, ohne eine Zeile Code schreiben zu müssen.
Schritt 1 – Finde den perfekten Domain-Namen für deine Musiker Website
Die Auswahl eines Domain-Namens ist der erste entscheidende Schritt beim Aufbau deiner Musik Website. Ein prägnanter Website-Name hilft potenziellen Fans, dich sofort zu identifizieren und stärkt deine Marke im Internet. Am besten nutzt du deinen Künstler- oder Bandnamen, um Klarheit zu schaffen. Sollte dein Wunschname bereits vergeben sein, erwäge kreative Alternativen wie die Hinzufügung deines Mittelnamens oder die Verwendung von Begriffen, die mit deiner Musik verbunden sind, z.B. “musik-von-max-mustermann”.
Bei der Wahl der Domain-Endung sind .de, .com und .net beliebte und weit anerkannte Optionen. Spezifischere Endungen wie .org oder .biz könnten weniger intuitiv für deine Zielgruppe sein. Falls dein präferierter Domainname bereits vergeben ist, kannst du durch das Hinzufügen kleiner Wörter oder Bindestriche Variationen erzeugen, um eine verfügbare Option zu finden.
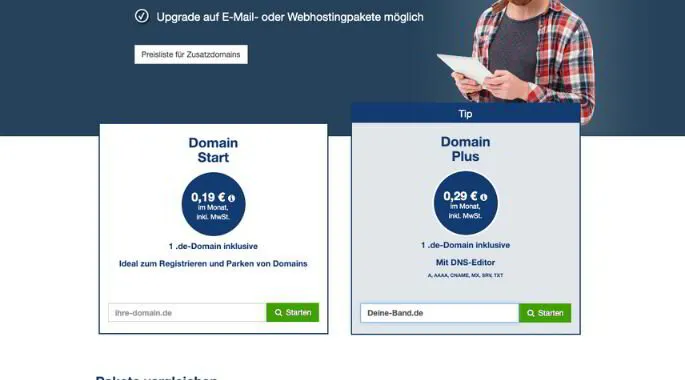
Ein sorgfältig ausgewählter Domain-Name bildet das Fundament deiner Online-Identität und sollte daher mit Bedacht gewählt werden. Domains sind üblicherweise zu einem erschwinglichen Preis erhältlich, meist zwischen 5 und 20 Euro jährlich. Plattformen wie Goneo.de bieten eine einfache Möglichkeit, deinen Domain-Namen zu registrieren und mit deiner Website zu verknüpfen. Solltest du dich entscheiden, deine Website-Plattform zu wechseln, lässt sich der Domain-Name problemlos umleiten.
Wähle das Plus-Paket (für mehr Features wie Email Hosting) und gib deinen gewünschten Domain-Namen in das Feld ein. Im nächsten Schritt kannst du deine Domain auswählen und die Bestellung abschliessen.
Schritt 2 – Registriere dich bei IndieFunnels
Die Registrierung bei IndieFunnels ist kinderleicht. Mit nur einem Klick kannst du dich für eine kostenlose 14 tägige Testphase anmelden. Dadurch erhältst du Zugang zu einer umfassenden Plattform, die es dir ermöglicht, deine eigene Website direkt und ohne die Notwendigkeit eines externen Hostings zu kreieren.
Schritt 3 – Nutze die vorgefertigten Vorlagen
Nach der Anmeldung kannst du einfach deine passende Vorlage aus einer Vielzahl von Templates für verschiedene Musik Genres auswählen.
Schritt 4 – Personalisiere deine Website
IndieFunnels bietet eine benutzerfreundliche Oberfläche und alle notwendigen Werkzeuge, um eine professionelle Webseite oder einen Online-Shop von Grund auf zu gestalten.
Weg #2: Eine Musiker Website mit Bandzoogle erstellen
Die Webhosting Plattform für Musiker
Bandzoogle ist eine auf Musiker:innnen und Bands ausgerichtete Webhosting-Plattform. Das praktische an Bandzoogle ist, dass es bereits vorinstallierte Integrationen für den Online Shop, Email Marketing, Social Media oder Fan-Subscriptions bietet. Eine zusätzliche Domain oder Webhosting wird nicht benötigt.
Was das Preis-Leistungs-Verhältnis angeht, so ist Bandzoogle unglaublich fair. Für nur 16,63 € pro Monat erhältst Du ihr Pro-Konto, das Dir Zugang zu all den oben genannten Funktionen und mehr bietet. In Bezug auf die reine Preisgestaltung schlägt dies – abgesehen von WordPress – alle anderen.
Es gibt vorgefertigte Band Homepage Vorlagen, die ähnlich wie bei einem Homepage Baukasten per Mausklick ausgewählt werden können. Die Einrichtung ist ähnlich einfach wie bei IndieFunnels. Meiner Meinung nach wirkt die Benutzeroberfläche von Bandzoogle etwas veraltet. Sie hat nicht den modernen Flair, den Musiker Website Baukästen wie IndieFunnels, Shopify oder Wix bieten. Soweit ich weiß, bieten sie keine Art von Funnel-Funktion wie IndieFunnels an. Aber definitiv erfüllt es seinen Zweck – ich kenne zahlreiche Künstler, die Bandzoogle nutzen und keinerlei Beschwerden haben.
Für jeden Musiker:in, Band oder Künstler, der sich nicht lange mit dem Erstellen der eigenen Webseite aufhalten will, ist Bandzoogle aber durchaus eine gute Wahl.
Weg #3: Eine Musiker Website mit WordPress erstellen
In 4 Schritten selber eine Musiker Website mit WordPress erstellen
WordPress war lange Zeit der absolute Industrie-Standard für Webentwickler. Keine Frage also, dass WordPress nach wie vor eine gute Wahl für deine Musiker Website darstellt. Kein anderer Anbieter bietet mehr Anpassungsmöglichkeiten, Flexibilität und Features als WordPress. In WordPress nutze ich gerne das Pagebuilder Plugin Elementor*, welches Du kostenlos in deinem WordPress Dashboard downloaden kannst. Wenn Du meine Empfehlungen genau befolgst, ist es insgesamt sogar kostengünstiger als die anderen oben genannten Anbieter, aber auch etwas komplizierter. Ein weiterer Nachteil ist, dass WordPress nach und nach moderneren Lösungen der Rang abgelaufen wird. Hier kommt meine 4-Schritte Formel, wie Du in ca. 20 Minuten eine Musiker Website mit WordPress erstellen kannst:
- Entscheide dich für einen Domain-Namen.
- Bringe deine Musiker Homepage online. Registriere deinen Webseite bei einem Hosting-Anbieter.
- Installiere WordPress.org.
- Erstelle deine Musiker Webseite
Schritt 1 – Entscheide dich für einen Domain-Namen
Erst musst du einen Website-Namen auswählen, um schließlich deine Homepage erstellen zu können.
Ein guter Website-Name (URL) sollte beschreibend sein, damit potenzielle Fans sofort erkennen können, dass es deine Webseite ist.
Verwende deinen Künstler- bzw. Bandnamen oder eine Variation davon. Du kannst auch deinen zweiten Vornamen oder deine zweite Initiale hinzufügen, wenn Du feststellst, dass dein Name bereits vergeben ist. Oder du könntest eine Variante wie “max-mustermann-music” oder “music-max-mustermann” verwenden.
Sobald Du einige Ideen für Website Namen hast, musst du eine Domain-Endung auswählen.
.de ist in Deutschland der Standard, aber .com und .net funktionieren genauso gut. Ich würde vorschlagen, dich von anderen Erweiterungen wie .org oder .biz fernzuhalten, da sie den meisten Leuten nicht so vertraut sind.
Du wirst feststellen, dass der von dir gewünschte Domainname bereits vergeben ist. Das passiert uns allen. Wenn du feststellst, dass dein gewünschter Name bereits vergeben ist, kannst Du versuchen, einfache Wörter wie “das”, “a” oder “mein” an den Anfang des Namens zu setzen, oder du kannst versuchen, Bindestriche zwischen Wörtern wie max-mustermann.de hinzuzufügen.
Hinweis: Du kannst in einem Domänennamen keine anderen Satzzeichen als Bindestriche verwenden.
Sobald Du einen Domain-Namen für deine Musik Website ausgewählt hast, kannst Du im nächsten Schritt deinen Webhoster auswählen.
Schritt 2 – Wähle einen Webhoster für deine Musiker Website
Ein Webhost ist ein Unternehmen, das alle Dateien für Deinen Blog speichert und sie an den Benutzer ausliefert, wenn er Deinen Domainnamen eingibt. Du musst einen Webhost haben, um einen Blog zu erstellen.
Die Wahl eines schlechten Hosts wird Deine Musiker Webseite von Anfang an zum Untergang verurteilen. Benutzer werden durch langsame Ladezeiten frustriert sein und sie werden oft feststellen, dass deine Website einfach nicht funktioniert.
Ich habe in den letzten 5 Jahren haufenweise Hosting Anbieter getestet. Der Hosting Anbieter, der meiner Meinung nach beste Preis-Leistungverhältnis hat ist WebGo.
Für Anfänger kann ich das Webhosting-Paket CMS Pro von WebGo empfehlen.
Es bietet alles, was du als Anfänger brauchst, um eine professionelle Musiker Website mit WordPress zu erstellen!
>>> Hier geht’s zu WebGo (inkl. Schritt-für-Schritt Anleitung)! <<<
Als Neukunde bekommst du die ersten 6 Monate kostenlos (inkls. gratis .de-Domain und zahlst danach nur 4,95 € pro Monat (inkl. MwSt.).
Spar-Tipp: Wenn du bei WebGo den Gutschein-Code FTRXT5 während des Bestellvorgangs eingibst, bekommst du noch einmal 10 € Rabatt!
Wenn du irgendwelche Probleme bei der Erstellung deiner Musiker Website mit diesem Tutorial hast, kontaktiere mich einfach und ich werde dir helfen.
Schritt 3 – WordPress installieren
Wenn du WordPress noch nicht installiert hast, kehre bitte zu Schritt 2 zurück, um zu erfahren, wie es funktioniert.
Sobald du WordPress auf deiner Webseite installiert hast, kannst du deine neue Musiker Website schon erstellen. Dieser Schritt ist nur die Grundlage, um deine neue WordPress Homepage zum Laufen zu bringen. Im nächsten Schritt kannst du dann deine Band Homepage Vorlage auswählen, weiterführende Anpassungen vornehmen und das Design sowie Struktur deiner Webseite personalisieren. Mit keinem anderen Tool hast hierbei mehr Möglichkeiten als mit WordPress.
Schritt 4 – Erstelle deine Musiker Webseite
Jetzt kannst Du dich ins WordPress Backend einloggen und deine neue Musiker Webseite erstellen. Um zu beginnen, musst Du Dich auf Deiner Seite anmelden. Gehe zu https://www.deineseite.de/wp-login, um den Anmeldebildschirm aufzurufen (ersetze “deineseite.de” durch Deinen Domainnamen).
Ich habe auf YouTube ein Musiker Webseiten Tutorial gemacht, wo ich Dir genau zeige, wie Du mit WordPress und Elementor deine Band Website designst.
Musiker Website erstellen mit WordPress Video Tutorial
>>> Hier geht’s zu WebGo (inkl. Schritt-für-Schritt Anleitung)! <<<
Als Neukunde bekommst du die ersten 6 Monate kostenlos (inkls. gratis .de-Domain und zahlst danach nur 4,95 € pro Monat (inkl. MwSt.).
Spar-Tipp: Wenn du bei WebGo den Gutschein-Code FTRXT5 während des Bestellvorgangs eingibst, bekommst du noch einmal 10 € Rabatt!
Fazit:
Eine eigene Homepage für Musiker erstellen ist kein Hexenwerk. Für alle Musiker:in, die bereit sind, etwas Zeit und Energie in ihr neues Website Projekt zu stecken ist WordPress wohl die beste Wahl. Wenn Du es richtig machst, wird sich die Investition tausendfach auszahlen. Für diejenigen, die weniger Zeit und lieber etwas mehr Geld ausgeben wollen, kann ich Bandzoogle empfehlen. Und für diejenigen, die möglichst gar nichts mit der Erstellung ihrer Musik Webseiten zutun haben wollen und über ausreichend Budget verfügen, ist sicherlich das Outsourcen an eine Webdesign-Agentur eine interessante Wahl. Egal welchen Weg Du wählst, eine professionelle Musiker Website ist eines der wichtigsten Tools im Marketing Werkzeugkoffer deines Musiker Businesses.
PS: Website vom Profi erstellen lassen
Für den Fall, dass etwas Budget vorhanden ist, empfiehlt es sich, eine professionelle Agentur für Webdesign für die Erstellung deiner Musiker Website zu beauftragen. Das hat auch den Vorteil, dass Du dich auf die wirklich wichtigen Dinge konzentrieren kannst. Kontaktiere uns für mehr Infos.